It’s common practice to include URLs in text messages, this could be to link to a parcel delivery for tracking, to access a special offer or discount, or perhaps to allow an appointment to be changed. So nothing new there, but what about Including URLs in Text Messages to Apple iOS 10 Users?
Since the release of iOS 10 on 13th September, according to Apple figures 76% of devices are now using this updated version of iOS. Why should this bother you I hear you ask, here I shall explain!
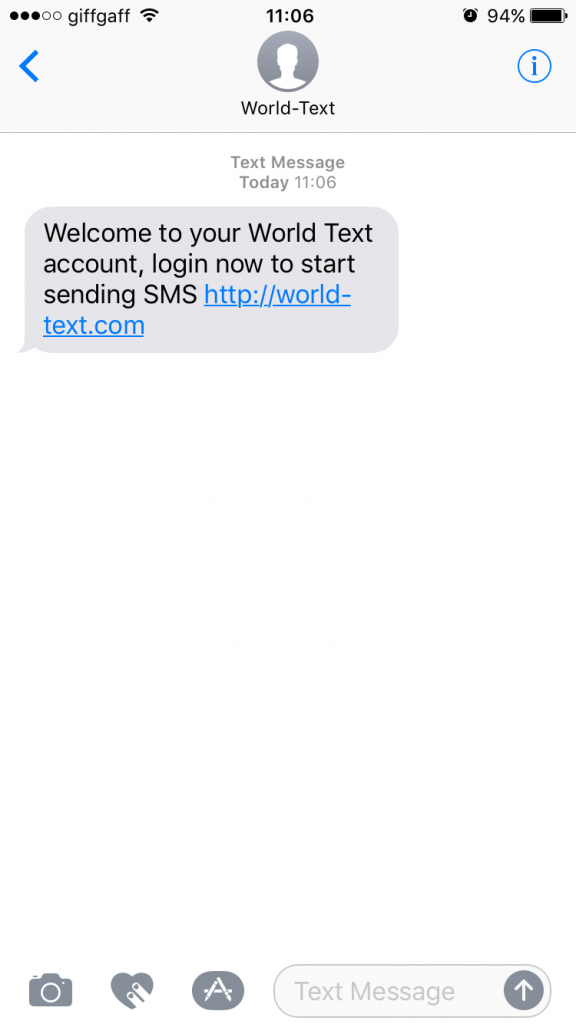
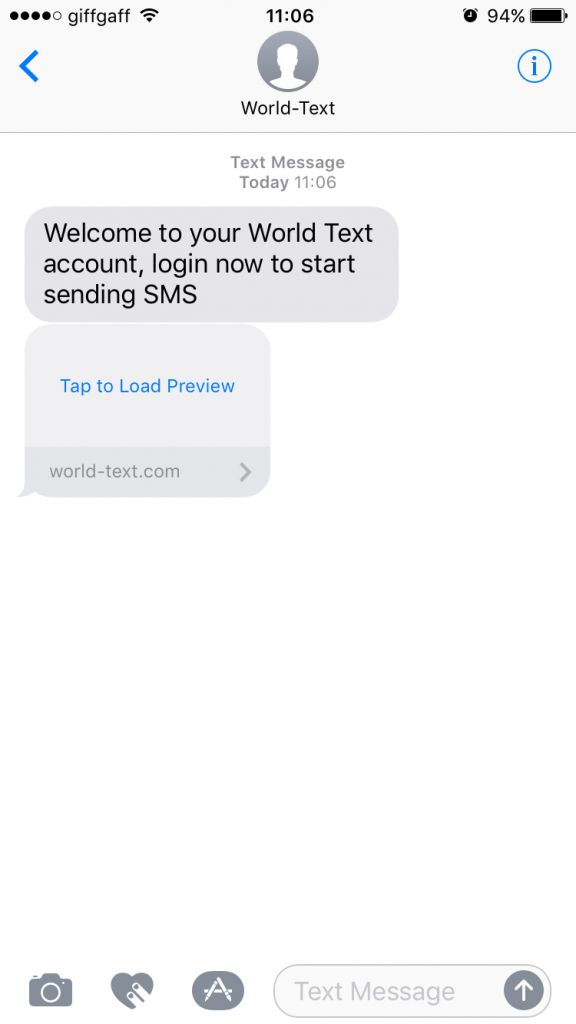
Prior to iOS 10 the software inside iPhones would render a URL as you would expect, these are blue, underlined and clickable. Take a look at the image to remind yourself, it shows a link inviting the recipient to login to their new World Text account, this is how the text message would be displayed prior to iOS 10.

So with this ‘traditional’ method of displaying clickable URLs (similar to android handsets), the recipient sees the URL and would simply click on it in order to be taken to their web browser, and the website page opened.
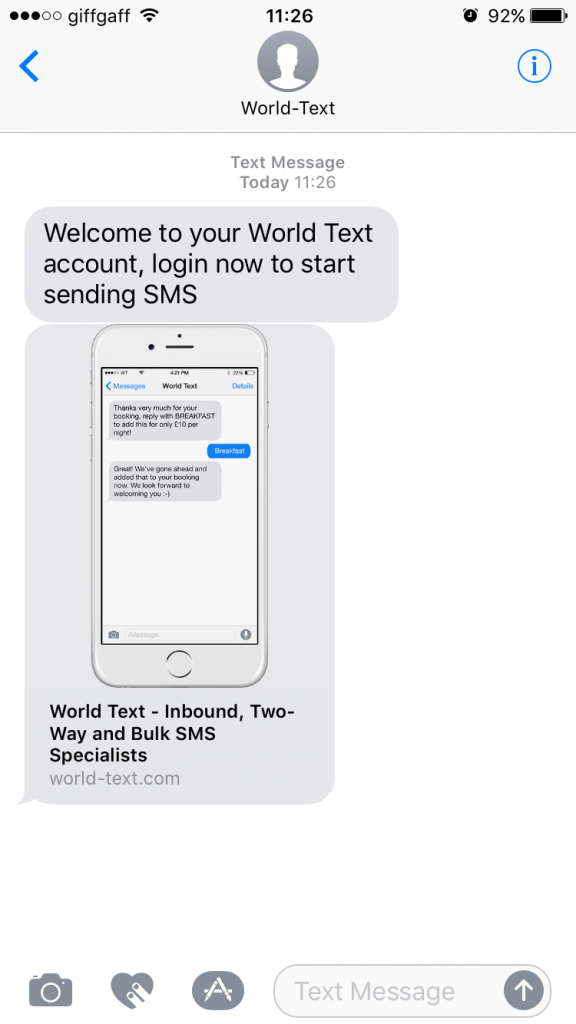
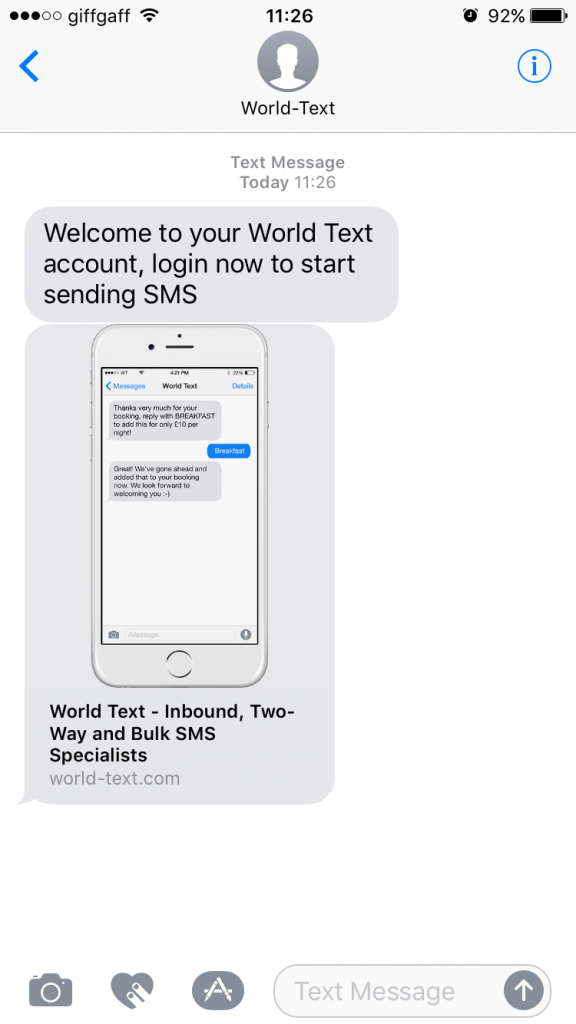
With the advent of iOS 10, URLs (aka hyperlinks) are now removed from the text message body, and is replaced with a preview of the web page below the original message. This can be used to great effect, but you have to be careful when using URLs in your text messages to iOS10 users, as not all are equal and you may end up with unexpected results. See below for an example of the above message, but going to a handset using iOS10.

Not All URLs Are Equal
In order to have the URL preview displayed on a recipients iPhone correctly you will need jump through a few hoops first, otherwise they’ll just be displayed in the same way as before.. unless of course that’s what you want!
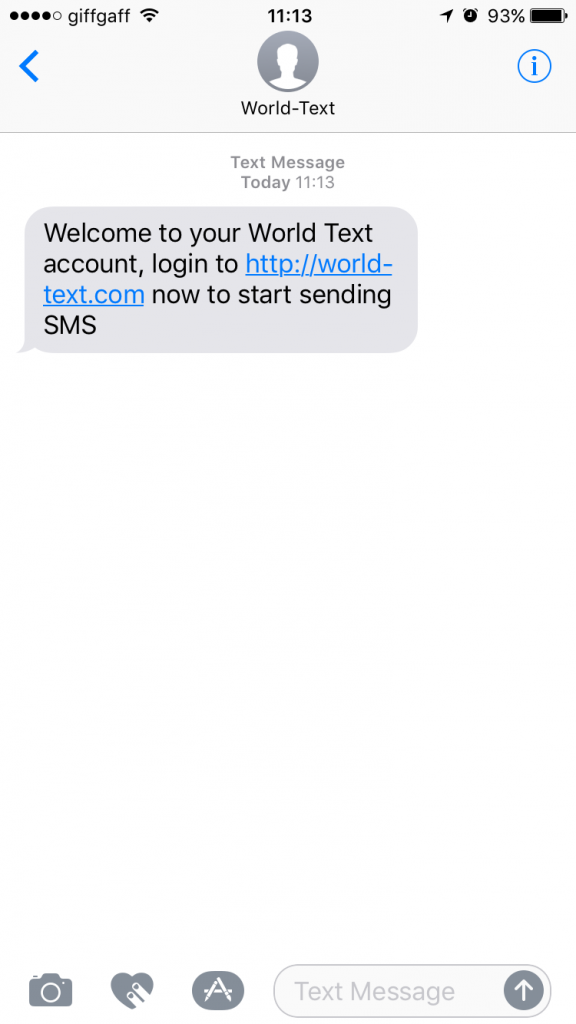
- URLs must be either at the very start or the very end of the text message. Should it be somewhere within the text message body the new iOS 10 software won’t show the message preview, we’ve included an example of this below. Even if just a single character or full stop is after the URL then the preview won’t be displayed, so we highly recommend where at all possible testing your message content.

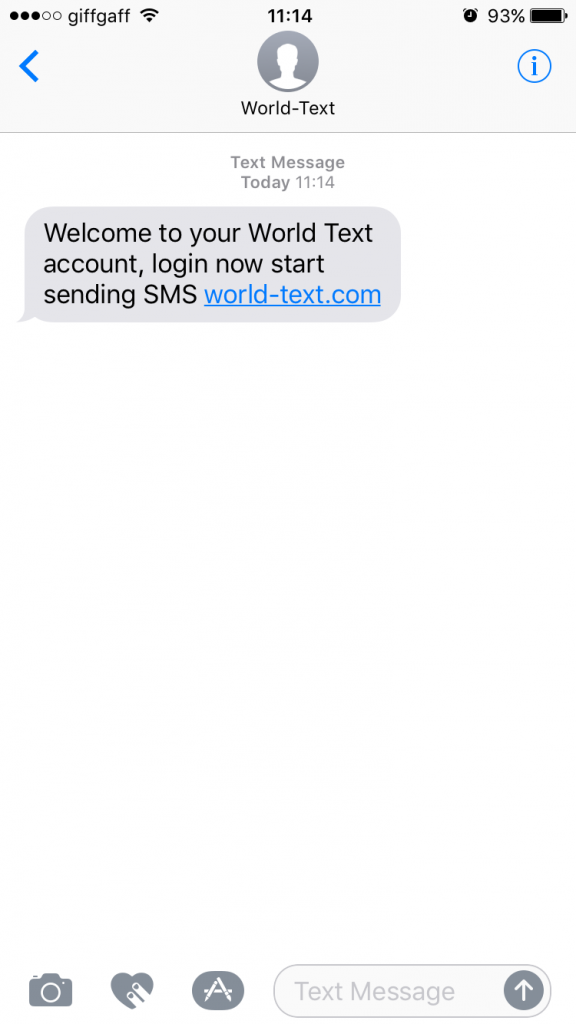
- So you’ve correctly positioned your URL either at the beginning or at the end of the text message body, but it’s still rendered just as in pre iOS 10 in blue with the underline.. what whet wrong?
Every URL must begin with either http:// or https:// where appropriate, without this the iOS 10 software fails to recognise the URL as one to create a preview for, however it still remains clickable just as before iOS 10, so not all is lost!

Tap to Load Preview
When the recipient of your text message first opens it, they’ll be presented with the screen as shown below. There will be your text message body, followed by a separate bubble below in which they are invited to “Tap to Load Preview”. This is normal and expected behaviour of iOS 10, you’ve not been charged anything extra by World Text to send this.

Domain, Page Title and Image
When your preview in iOS 10 is presented to the recipient it’s important to think about what web domain, page title and image is displayed. If you take a look at the example below you’ll see the domain, page title and suitable image is displayed. The domain and page title are all simple things to adjust, if you don’t know how if you speak with your web developer they will be able to easily adjust this.
If no image is available, the preview will show your website favicon, and if there is no favicon, nothing will be displayed. In order to present an image to the recipient, iOS uses The Open Graph Protocol, using the go:image tag specifically. If you head on over to The Open Graph Protocol website there is detailed information on this.

There is a whole lot more that you can do with message preview in text messages to iOS 10 users, this blog piece only scratches the surface, but hopefully we’ve given you some insight!


